- Chcę mieć ładną stronę
Może prowadzisz firmę, a może działasz w stowarzyszeniu. Może tworzysz przepiękną biżuterie albo organizujesz w swoim mieście spotkania z grami planszowymi.
Stron internetowych potrzebuje dzisiaj każdy. Szczególnie teraz, kiedy nasze życie toczy się głównie w trybie online. Pomogę ci zrobić efektowną stronę i wspólnie z tobą wypełnię ją wartościową treścią.
Proponuję ci wspólną podróż w stronęzachodzącego słońca twojej nowej, pięknej strony internetowej.
Stron internetowych potrzebuje dzisiaj każdy. Szczególnie teraz, kiedy nasze życie toczy się głównie w trybie online. Pomogę ci zrobić efektowną stronę i wspólnie z tobą wypełnię ją wartościową treścią.
Proponuję ci wspólną podróż w stronę


- Zaraz zaraz, ale dlaczego mam wybrać właśnie ciebie?
Zobacz, jak pracuję. Jeśli taki styl ci odpowiada, daj znać, razem możemy zrobić coś dobrego!
Lata doświadczenia
Zjadłem zęby na robieniu stron - najpierw dla swoich projektów, później dla innych. Dużo błędów już popełniłem i nie popełnię ich następnym razem (albo przynajmniej będę wiedział, jak je odkręcić).
Nie tylko forma
Podchodzę do strony całościowo. Zajmuję się przede wszystkim "rusztowaniem", na którym będziemy prezentować twoje treści, ale chętnie doradzę też co świetnie zadziała na stronie.
Rozwiązania dla ciebie
Wybieram technologie najbardziej odpowiednie dla ciebie. Często są to gotowe rozwiązania dostępne w formie wtyczek. Nie będziemy wymyślać koła na nowo, weźmiemy to, co już się sprawdziło. Oszczędzisz czas i pieniądze.
Elastyczne rozliczenie
Nie musimy trzymać się planu. Świat jest dynamiczny, twoje cele i pomysły mogą się zmieniać. Rozliczamy się za przepracowane godziny. Ty nie musisz u mnie wypraszać poprawek, ja nie muszę ci odmawiać. Zawsze możemy coś dorobić.
Instrukcja i edukacja
Nie zostawię cię samego na placu boju. Pokażę główne funkcje systemu, na którym postawimy stronę, nauczę jak wprowadzać zmiany. Jeśli to potrzebne - zostawię instrukcję. Może następną stronę zrobisz sam?
Strona i więcej
Potrzebujesz czegoś więcej? Narzędzia do mailingu, systemu do obsługi klienta, może na stronie wykorzystujesz mapy albo modele 3d? Z tym też pomogę.
- OK, ale jak zrobisz moją stronę?
Wybierzemy jedną z dwóch technologii - Wordpress albo Tilda. Zobacz, jakie są ich możliwości.


- Tilda ... brzmi interesująco - opowiedz mi więcej.
Jasne! Kilka rzeczy, które powinieneś o Tildzie wiedzieć.
Nie potrzebujesz hostingu
Nie musisz mieć swojego serwera, nie musisz martwić się o jego specyfikację, aktualizacje oprogramowania. Po prostu robisz stronę - to wygodne.
1
Nie martwisz się o zgodność
Wszystkie komponenty Tildy pasują do siebie. Jeśli dodasz coś na stronie - będzie to działać.
2
Korzystaj z bloków
Tworzenie i edytowanie strony w Tildzie jest bardzo proste - za każdym razem trzeba dodać moduł - blok, skonfigurować go w prosty sposób i dodać treści. Ja pomogę w tym na początku, potem dasz radę sam.
3
Jest ładnie - typografia i wizualia
Wygląd jest dla twórców Tildy priorytetem. Bloki są zaprojektowane tak, żeby po prostu wyglądały ładnie. Czcionki wybrane tak, aby cieszyły oko. Ceną za takie podejście są czasem ograniczone możliwości dostosowania strony, ale w większości przypadków to, co proponuje Tilda jest optymalnym rozwiązaniem.
4
Blok Zero
Jeśli twoje pomysły wychodzą poza ramy Tildy, ciągle możesz jej użyć! Skorzystaj w tym celu z Bloku Zero - to miejsce, gdzie w zaawansowanym edytorze możesz zaprojektować fragment swojej strony.
5
Landing, sklep, blog, CRM
Tilda sprawdza się najlepiej przy landingach - czyli pojedynczych, przewijanych w dół stronach. Ale to nie koniec jej możliwości - możesz jej użyć także do zbudowania sklepu internetowego czy bloga (dzięki wdrożonej ostatnio funkcji źródeł). Tilda ma też własny system zarządzania relacjami z klientem (CRM). Czyż to nie zachęcające?
6
Abonament
Poza kosztami stworzenia strony Tilda, rozlicza się z nami w systemie abonamentowym - miesięcznym (15$) albo rocznym (120$). W tej cenie jest hosting i wsparcie techniczne.
7
Skoro jest tak prosto - do czego potrzebuję ciebie?
W skrócie - ze mną będzie jeszcze prościej. Wybiorę dla ciebie te funkcje, które ci się przydadzą, skomponuję całą stronę a na koniec nauczę cię, jak się z nią obchodzić.
8
- Pokaż, co zrobiłeś
Proszę bardzo - poniżej kilka stron, w których maczałem palce.

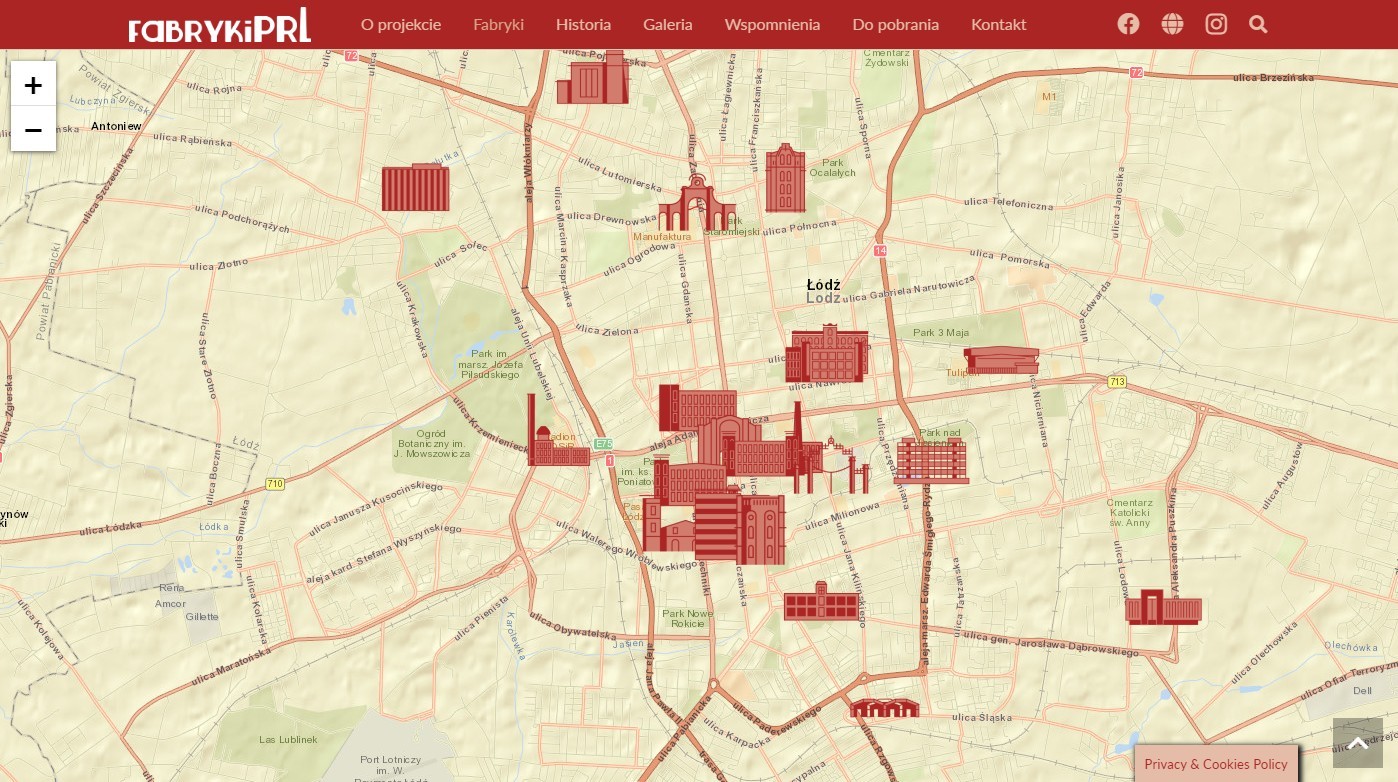
FABRYKI PRL
Jak pokazać stare fabryki? Najlepiej z różnych stron - od góry - na zdjęciach lotniczych. Od środka - we wspomnieniach pracowników. I dookoła - na modelach 3d.
wejdź na stronę
Technologia: Wordpress + modelo.io (modele 3d)
Klient: Stowarzyszenie Topografie
Jak pokazać stare fabryki? Najlepiej z różnych stron - od góry - na zdjęciach lotniczych. Od środka - we wspomnieniach pracowników. I dookoła - na modelach 3d.
wejdź na stronę
Technologia: Wordpress + modelo.io (modele 3d)
Klient: Stowarzyszenie Topografie
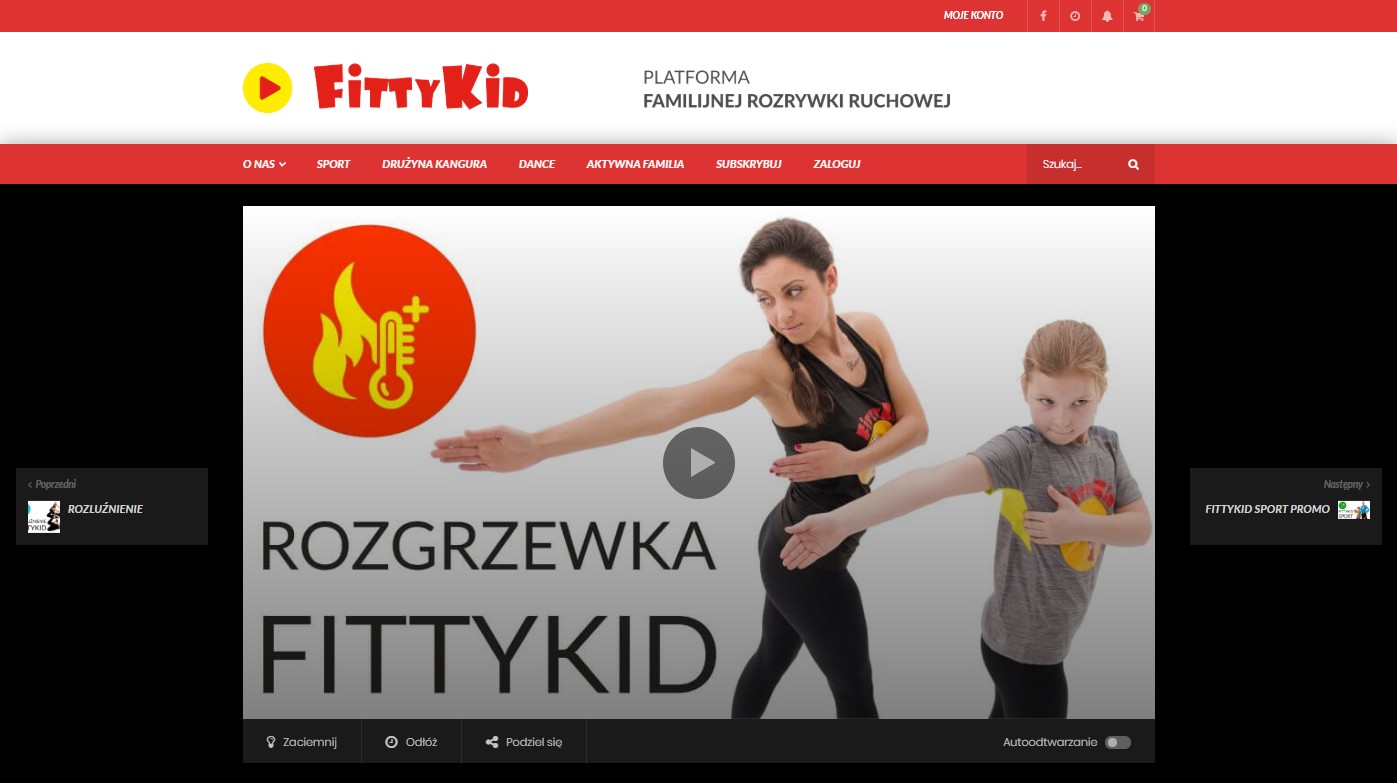
FITTY KID
Pełnowartościowa platforma VOD na Wordpressie? Czemu nie! FittyKid to serwis dostarczający familijną rozrywkę ruchową - ćwiczenia przygotowane specjalnie dla dzieci i rodziców.
wejdź na stronę
Technologia: Wordpress
Klient: Sysko
Pełnowartościowa platforma VOD na Wordpressie? Czemu nie! FittyKid to serwis dostarczający familijną rozrywkę ruchową - ćwiczenia przygotowane specjalnie dla dzieci i rodziców.
wejdź na stronę
Technologia: Wordpress
Klient: Sysko
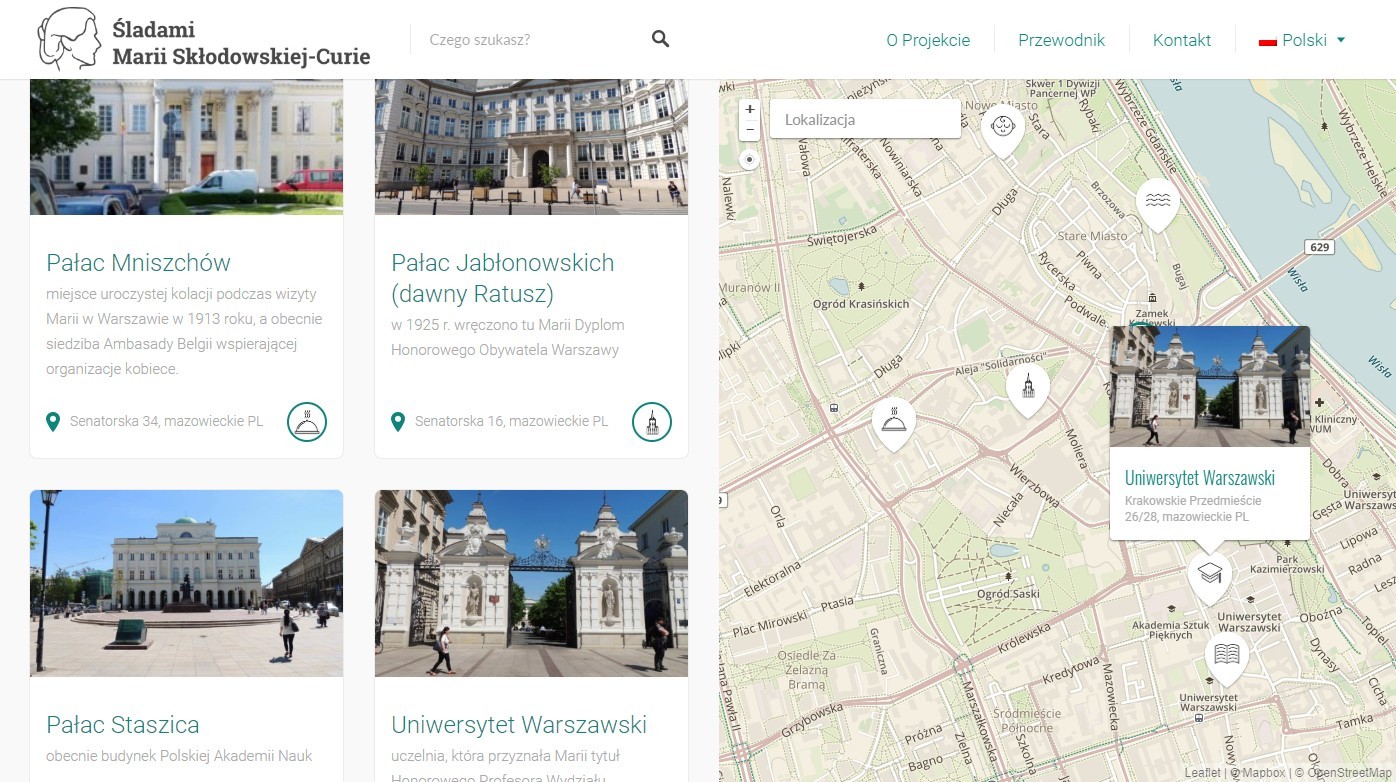
SPACER ŚLADAMI MARII SKŁODOWSKIEJ CURIE
Czy wy też uważacie, że dźwięki są we współczesnym świecie niedoceniane? Na tej stronie najważniejsze są właśnie dźwięki - klimatyczny, dźwiękowy przewodnik po Warszawie Marii Skłodowskiej - Curie.
wejdź na stronę
Technologia: Wordpress + Soundcloud
Klient: MobileMS, Muzeum Marii Skłodowskiej-Curie
Czy wy też uważacie, że dźwięki są we współczesnym świecie niedoceniane? Na tej stronie najważniejsze są właśnie dźwięki - klimatyczny, dźwiękowy przewodnik po Warszawie Marii Skłodowskiej - Curie.
wejdź na stronę
Technologia: Wordpress + Soundcloud
Klient: MobileMS, Muzeum Marii Skłodowskiej-Curie
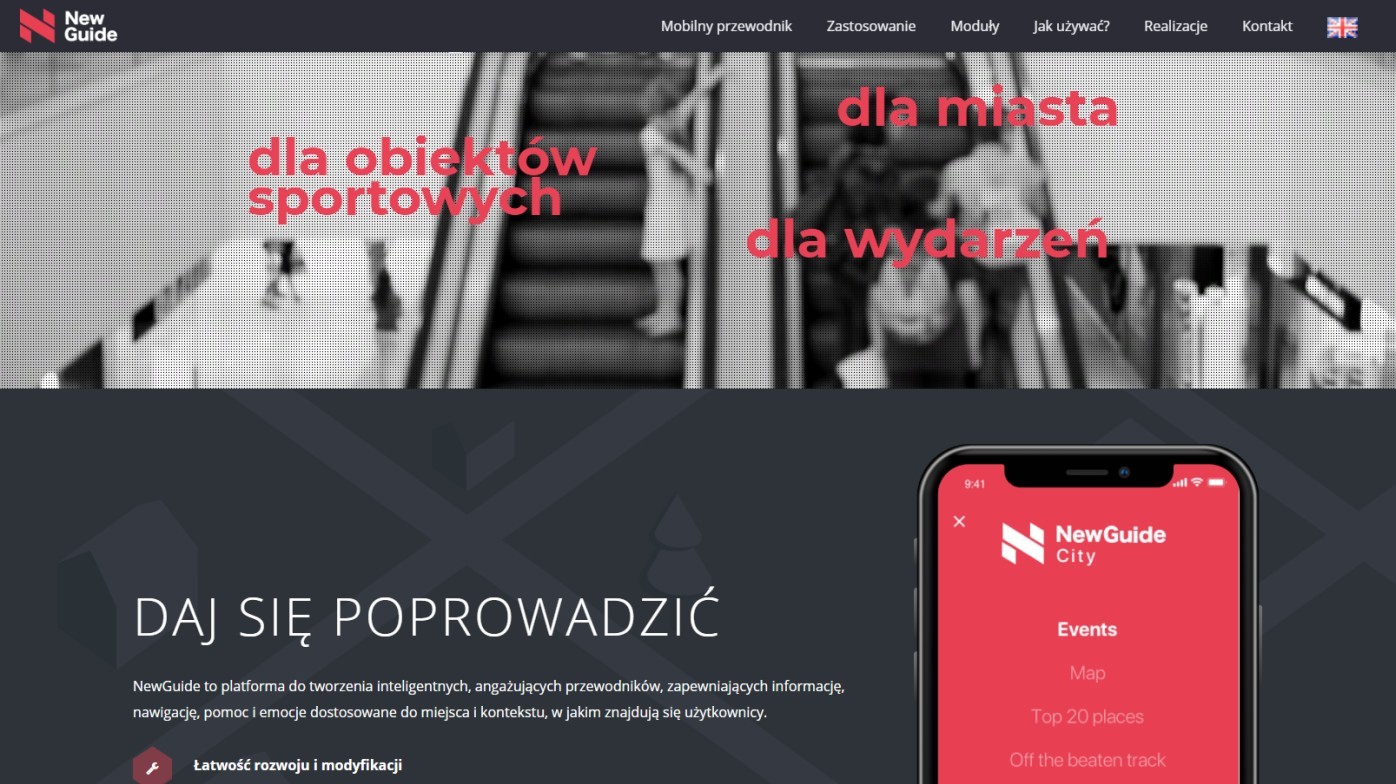
NEWGUIDE
NewGuide to więcej niż przewodnik. Cała idea projektu to tworzenie spersonalizowanych aplikacji mobilnych towarzyszących turystom podczas podróży. Strona na Wordpressie opowiada więcej o projekcie.
wejdź na stronę
Technologia: Wordpress
Klient: Neutrica
NewGuide to więcej niż przewodnik. Cała idea projektu to tworzenie spersonalizowanych aplikacji mobilnych towarzyszących turystom podczas podróży. Strona na Wordpressie opowiada więcej o projekcie.
wejdź na stronę
Technologia: Wordpress
Klient: Neutrica
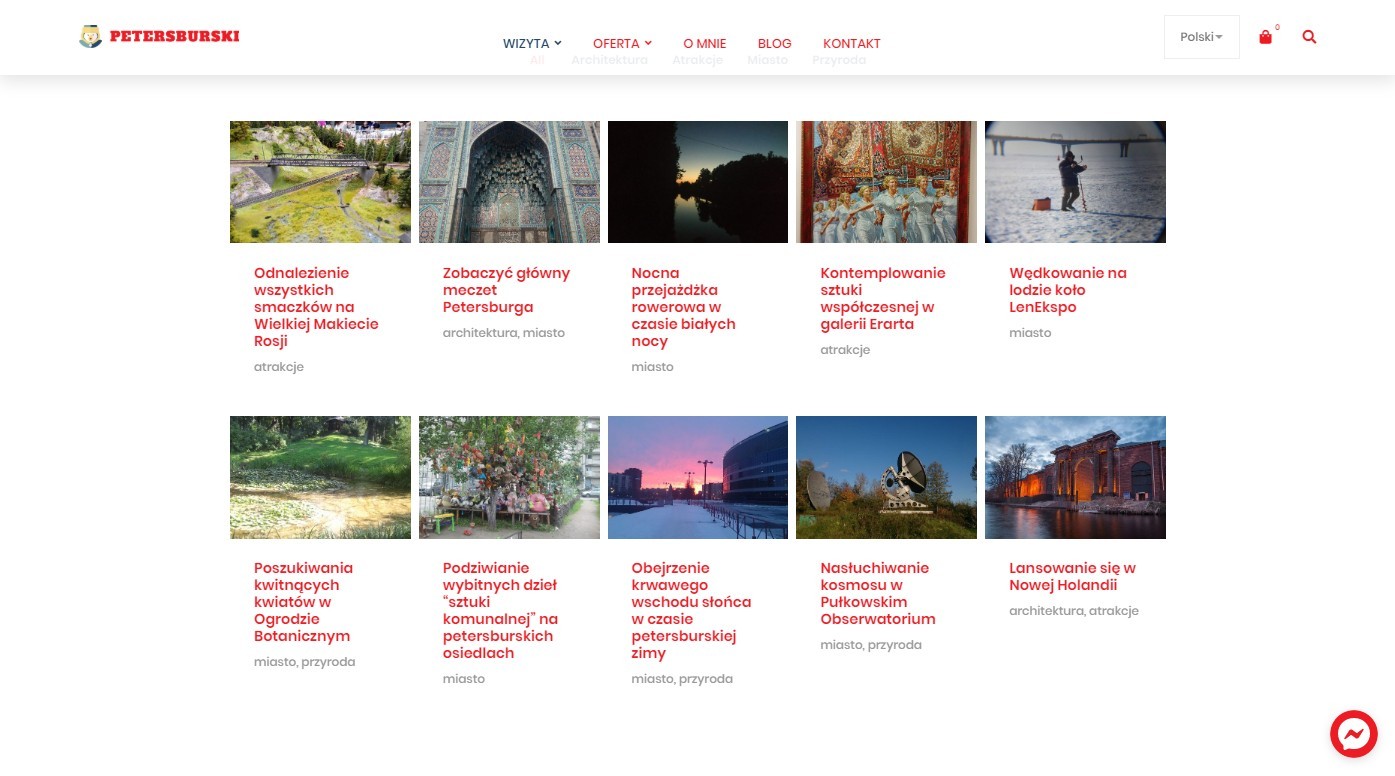
PETERSBURSKI
Jaką stronę zrobić najtrudniej? Taką dla siebie - zawsze chce się coś poprawić :) Petersburski to strona mojego drugiego projektu - przewodnika po Petersburgu. Zapraszam do miasta nad Newą.
wejdź na stronę
Technologia: Wordpress
Klient: Petersburski
Jaką stronę zrobić najtrudniej? Taką dla siebie - zawsze chce się coś poprawić :) Petersburski to strona mojego drugiego projektu - przewodnika po Petersburgu. Zapraszam do miasta nad Newą.
wejdź na stronę
Technologia: Wordpress
Klient: Petersburski
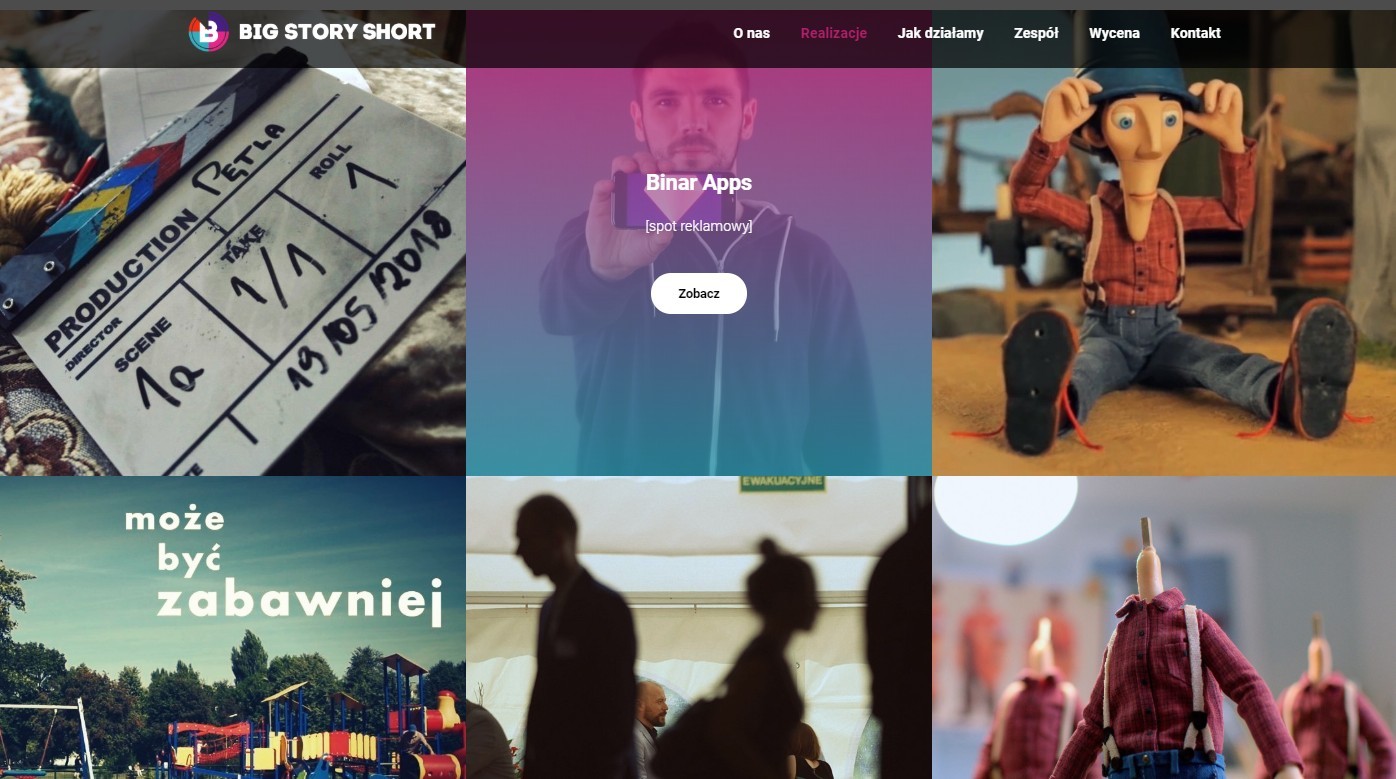
BIG STORY SHORT
Duża historia dobrze opowiedziana. Taki cel ma zespół filmowy BSS. A ja pomogłem im przekazać ich opowieść.
wejdź na stronę
Technologia: Tilda
Klient: Big Story Short
Duża historia dobrze opowiedziana. Taki cel ma zespół filmowy BSS. A ja pomogłem im przekazać ich opowieść.
wejdź na stronę
Technologia: Tilda
Klient: Big Story Short
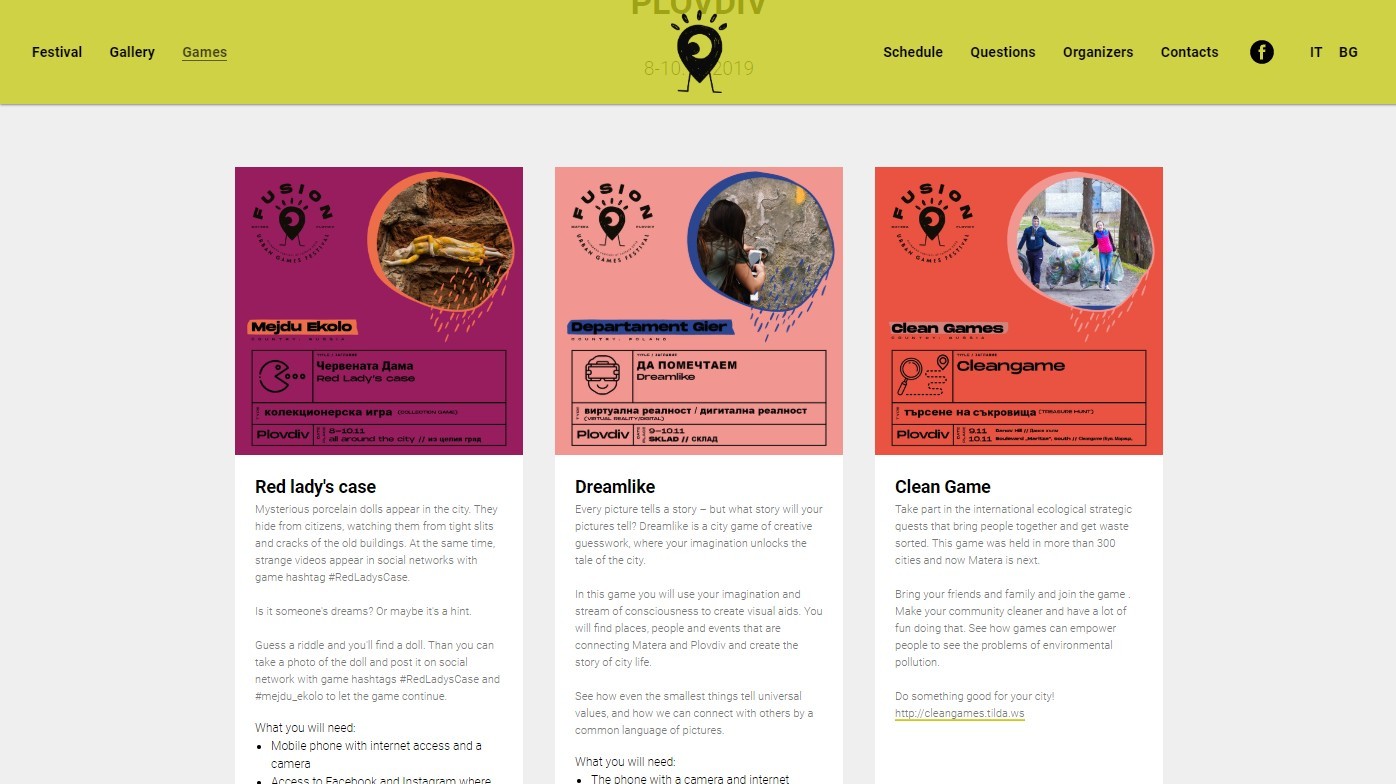
FUSION FESTIVAL
Strona festiwalu gier miejskich Fusion. Zrobiona w Tildzie, wyeksportowana do htmla. Trzy języki, ponad 20 gier i świetna identyfikacja wizualna od polkadot.
wejdź na stronę
Technologia: Tilda
Klient: Departament Gier
Strona festiwalu gier miejskich Fusion. Zrobiona w Tildzie, wyeksportowana do htmla. Trzy języki, ponad 20 gier i świetna identyfikacja wizualna od polkadot.
wejdź na stronę
Technologia: Tilda
Klient: Departament Gier
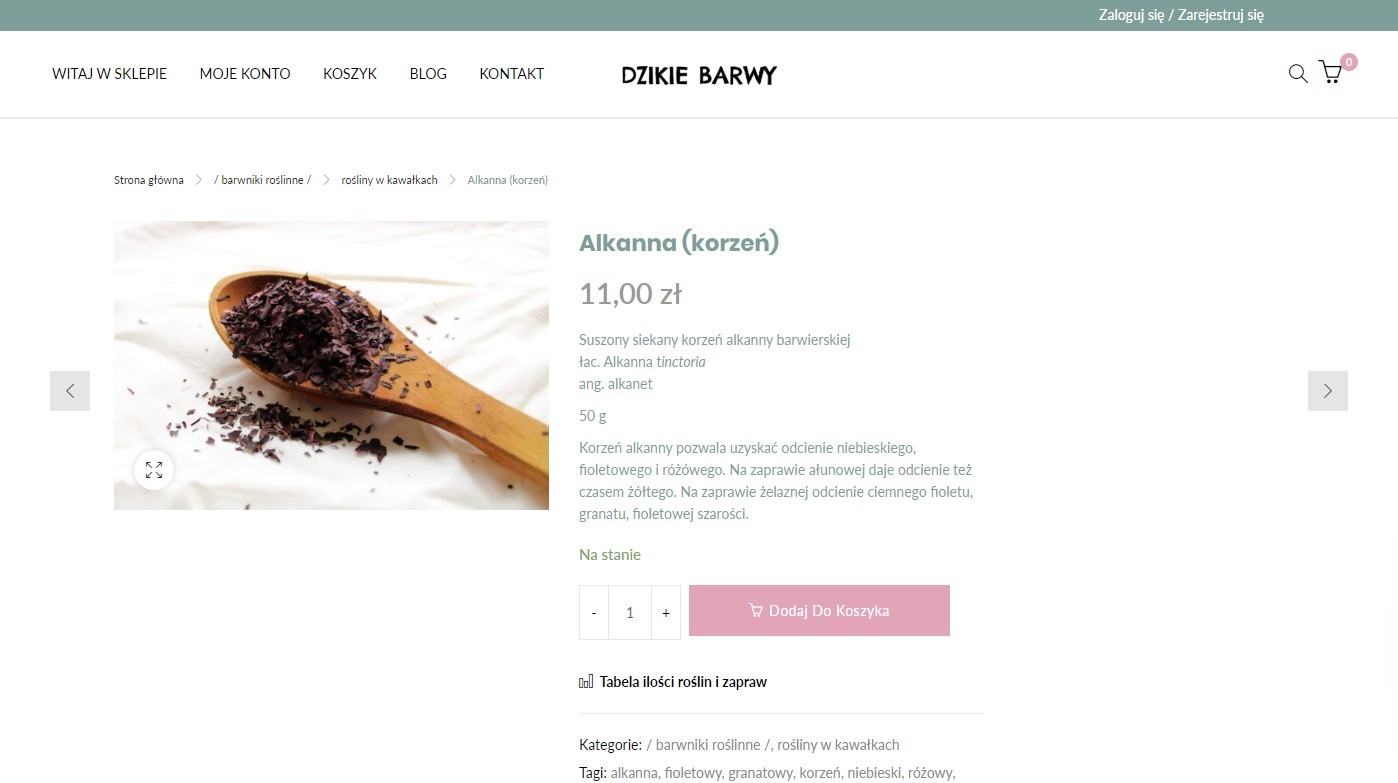
SKLEP DZIKIE BARWY
Wordpressowy dodatek Woocommerce oferuje duże możliwości konfiguracji sklepu internetowego ale bywa zaskakujacy. W Dzikich Barwach wycisnęliśmy z niego co się dało. Aha - jeśli potrzebujecie materiałów do naturalnego farbowania tkanin to to jest miejsce dla Was.
wejdź na stronę
Technologia: Wordpress, Woocommerce
Klient: Dzikie Barwy
Wordpressowy dodatek Woocommerce oferuje duże możliwości konfiguracji sklepu internetowego ale bywa zaskakujacy. W Dzikich Barwach wycisnęliśmy z niego co się dało. Aha - jeśli potrzebujecie materiałów do naturalnego farbowania tkanin to to jest miejsce dla Was.
wejdź na stronę
Technologia: Wordpress, Woocommerce
Klient: Dzikie Barwy
- A jak będziemy współpracować?
Poniżej opisałem, jak układam pracę w moich projektach. To sprawdzony system. Możemy się umówić inaczej, jeśli dojdziemy do wniosku, że to będzie lepsze dla projektu.

1
Opowiedz o tym, czego potrzebujesz
Na początku zapytam cię o to, czego potrzebujesz. Po prostu pogadamy, albo poproszę cię o wypełnienie ankiety.
2
Moja propozycja
Zaproponuję konkretne rozwiązania (Wordpress: skórka i wtyczki, Tilda: przybliżony szablon), napiszę, jakie są koszty zewnętrzne (abonament Tilda, hosting wordpress, skórki, wtyczki), napiszę, jaka będzie moja stawka godzinowa dla tego projektu i na ile godzin szacuję wykonanie całości.
3
Umowa
Jeśli akceptujesz moje warunki - spisujemy prostą umowę.
4
Zaczynamy pracę
Zaczynam pracować, informuję cię o wynikach i raportuję czas spędzony na pracy nad projektem. W każdym momencie możemy zmieniać projekt, dodawać nowe elementy.
5
Rozliczamy się
Po skończonej pracy (dla nowych klientów - pierwsza płatność po wykonaniu cześci prac) rozliczamy się zgodnie z określoną w umowie stawką za przepracowane godziny.
- W takim razie - poproszę o wycenę
- Posłuchaj innych
Michał Gruda
Stowarzyszenie Topografie poleca Michała Grelewskiego jako doskonałego wykonawcę stron internetowych w systemie Word Press. W 2019 r. Michał zrealizował dla Stowarzyszenia złożony projekt strony FarbykiPRL.pl. Przy tworzeniu stron internetowych bardzo ważna jest wzajemna komunikacja na linii wykonawca - zleceniodawca. Pod tym względem Michał może być wzorem do naśladowania dla innych twórców. Doskonale rozumiał potrzeby związane z naszym projektem. Realizował projekt szybko i sprawnie, wykazując olbrzymie pokłady cierpliwości i ponadprzeciętnego zaangażowania.
Na każdym etapie realizacji zlecenia oraz naszej pracy nad całorocznym zadaniem, był mocnym oparciem dla całego zespołu, specjalistą, do którego moglibyśmy zwrócić się z problemem z gwarancją znalezienia na niego rozwiązania.
Michał zrealizował naszą wizję w 100%, a strona którą przygotował zebrała bardzo dobre opinie od naszych użytkowników.
Na każdym etapie realizacji zlecenia oraz naszej pracy nad całorocznym zadaniem, był mocnym oparciem dla całego zespołu, specjalistą, do którego moglibyśmy zwrócić się z problemem z gwarancją znalezienia na niego rozwiązania.
Michał zrealizował naszą wizję w 100%, a strona którą przygotował zebrała bardzo dobre opinie od naszych użytkowników.
Aleksandra Bystry
Z Michałem współpracuję od dłuższego czasu, ostatnio powierzyłam mu stworzenie sklepu internetowego. Także tym razem szybko udało nam się porozumieć. Michał świetnie odpowiada na różnorakie potrzeby klienta, który - tak jak ja - nie chce wdrażać się w programowanie. Problemy rozwiązuje na wiele sposobów i nie daje za wygraną. Co dla mnie ważne - wyczuwa, jak zbudować stronę nie tylko funkcjonalną, ale i estetyczną. Dodatkowo zawsze mogę na niego liczyć w przypadku wyjątkowo pilnych awarii i naprawek. Przy następnym projekcie też zgłoszę się do Michała.
Joanna Ufnalska
Strona zaprojektowana profesjonalnie, z uwzględnieniem uwag i sugestii. Usługa cechowała się wysoką jakością i terminowością. Zlecenie zostało zrealizowane sprawnie i zgodnie z naszymi wskazówkami, co czyni Michała Grelewskiego firmą godną polecenia :)
Adam Musiałowicz
Jeśli potrzebujecie kogoś z odpowiednią wiedzą i umiejętnościami do stworzenia Waszej strony internetowej. Jeśli oczekujecie otwartej głowy na nowe pomysły i kogoś kto będzie je sam proponował, to mogę śmiało powiedzieć, że we współpracy z Michałem Grelewskim dostaniecie dużo więcej. Będziecie pracować nie tylko z kimś zmotywowanym do zrealizowania zamówienia, ale z kimś kto będzie Was cisnął żeby zrobić coś naprawdę fajnego! :)
Napisz do mnie:
E-mail: kontakt@petersburski.com